
🎄 この記事は Unityゲーム開発者ギルド2 Advent Calendar 2020 の11日目の記事です 🎄
先日、こんな募集ツイートをしました。
「人様が作ったゲームを好き勝手にリデザインさせてもらおう」という、(主に私が)楽しい企画です。
今回 さめみずさん に上記募集から応募いただき「 のびのび 」をリデザインさせていただきました!
 くっつきパズル のびのび
くっつきパズル のびのび
目次
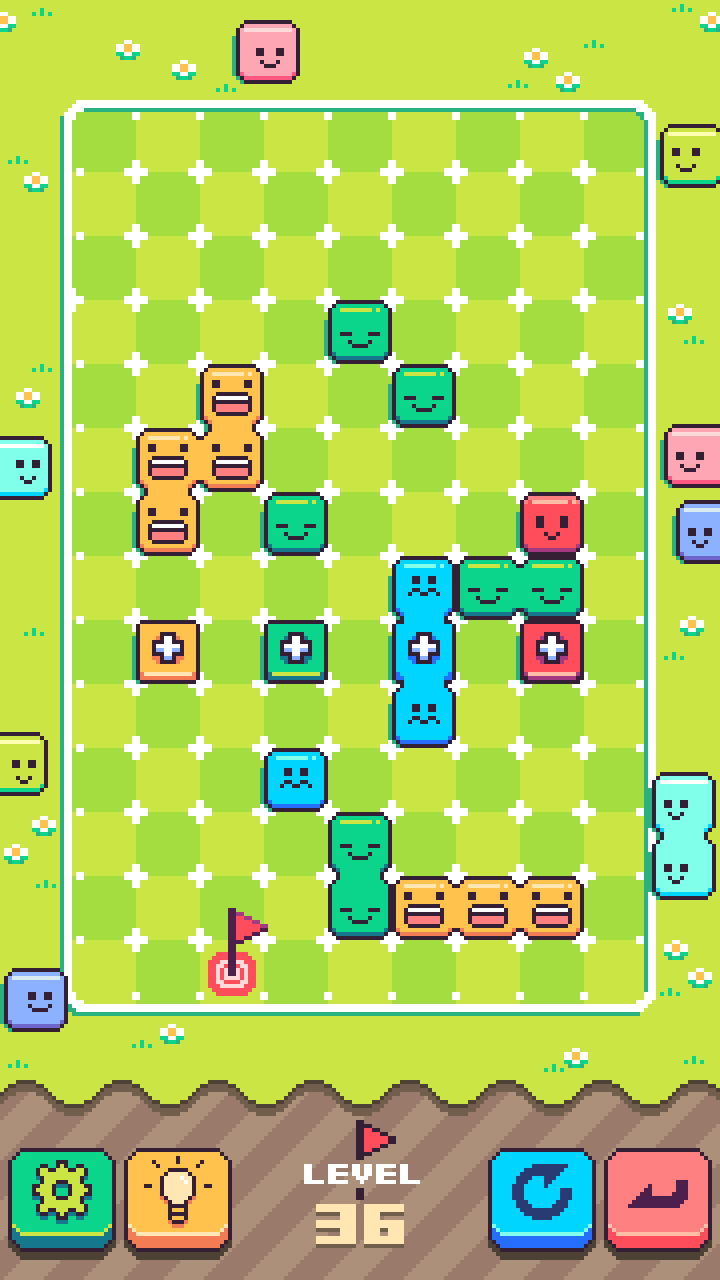
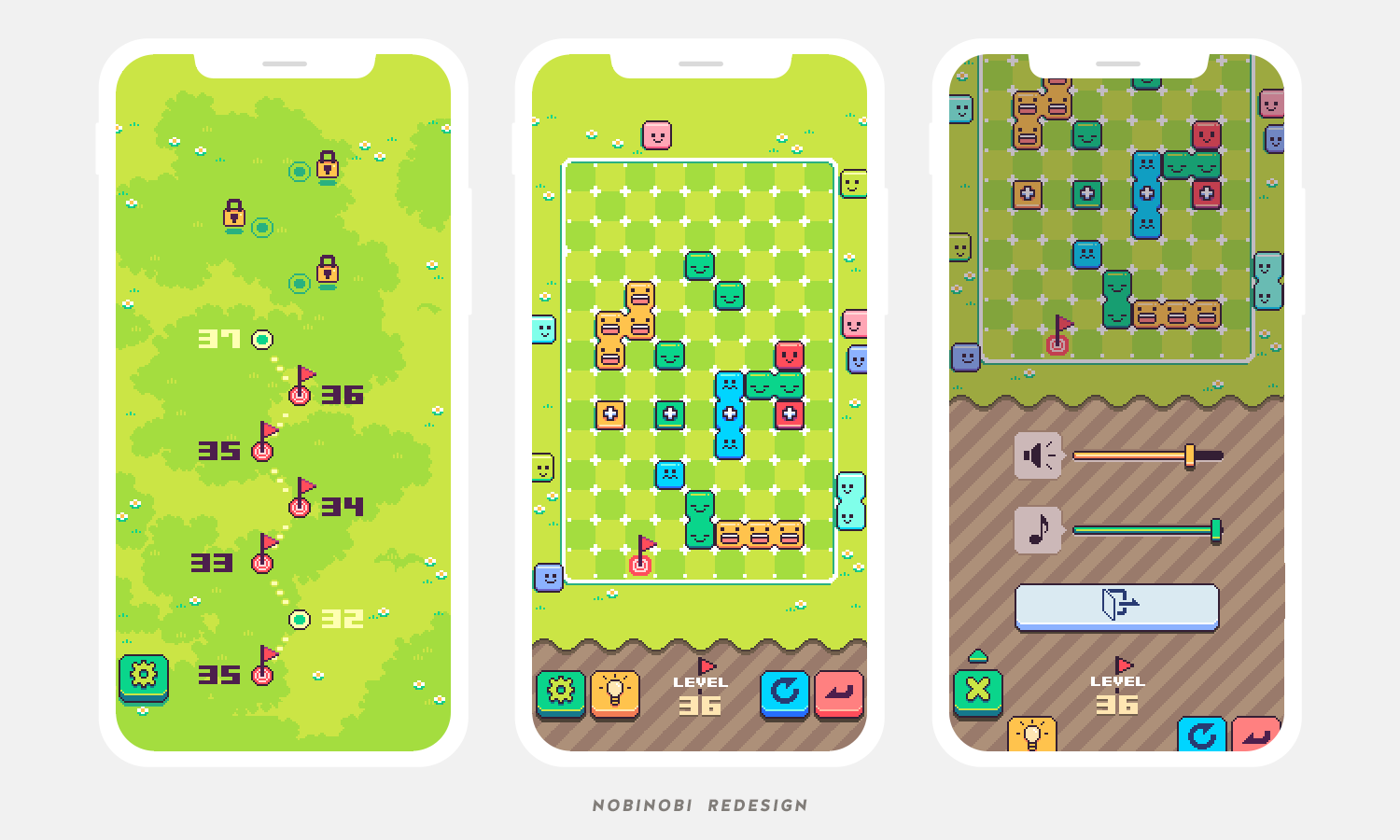
「くっつきパズル のびのび」リデザインver. がこちら
今回のリデザイン成果物はこちらです。
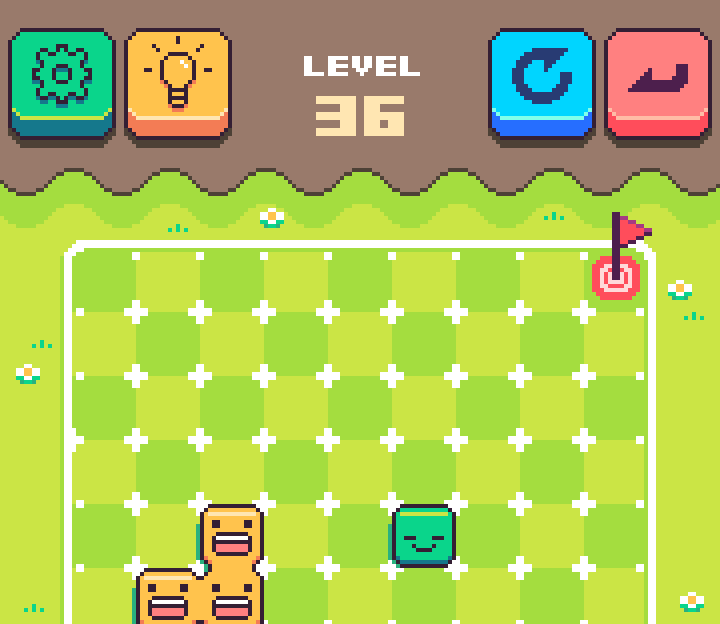
 メイン画面
メイン画面
 ステージセレクト画面
ステージセレクト画面
 スマホに入れるとこんな感じ
スマホに入れるとこんな感じ
作った画面は大きく2つ、「メイン画面」と「ステージ選択画面」です。 オリジナル版と違い、スマホを縦持ちでのプレイを想定しています。
※さめみずさんに対してヒアリングなどは行っていません。あくまで私が「好き勝手に」リデザインしたものです。 記事内容やスクショ引用に関しては事前に確認いただいています!
リデザインが完了するまで
計5時間強の作業を振り返っていきます。
ゲームを募集しよう(準備)
あまりに複雑なゲームだと大変なので、規模的には unity1week で作られたゲームがちょうど良さそうです。 bosyu を使って「どうにでもしていいよー」というゲームを募集。 ありがたいことにいくつか応募をいただきました。
今回はその中で さめみずさん の「 のびのび 」をリデザインすることに。 自分でも何度か作った経験がある ドット絵2Dパズルゲーム なので比較的着手しやすそうです。 のびのびは前回の unity1week で楽しさ1位をとったりtwitterでもバズってたタイトルです。先日 スマートフォン ver. をリリースされたようなので、今回はこちらを元にしています。
ゲームに関して軽く仕様確認の質問をさせてもらい、さっそく作業に入ります。 時間に関しては 2時間、どんなに長くとも5時間以内に完成させる というのを自分に課しました。結構時間との勝負になりそう。
とりあえずプレイしよう(0 〜 10min)
unity1week ver. は全クリ、スマホver.は中盤で止まっていました。 内容を確認するためにスマホver.を改めて再プレイ。ゲーム内容はもちろん、グラフィックの方向性を膨らませたり、リデザインする余地が無いかを確認していきます。
 くっつきパズル のびのび
くっつきパズル のびのび
やっぱよく出来ていて楽しいです。ちなみに、パズルゲームは苦手ではないですが得意でもないので「のびのび」は結構難しかった……。未だにスマホver.は全クリ出来ていません。
リデザインの方針と画面仕様を決めよう(10min 〜 30min)
プレイしてて思ったのが「縦画面でも成り立つかも」ということ。ゲーム内で重力を思わせる事象もなく、実際に縦の片手持ちでプレイができたので、思い切って縦画面で作ってみることにしました。これにより片手プレイが可能になり、ステージセレクト画面では1画面内に表示できるステージ数を少し増やせそうです。
ブロックの操作方法は変更なし。赤い自キャラがどの方向に進むのかインジケーターを付けると、よりわかりやすくなりそうだと思いました。(連続入力の途中で方向転換する時に進み過ぎてしまうミスを何度か体験したので)
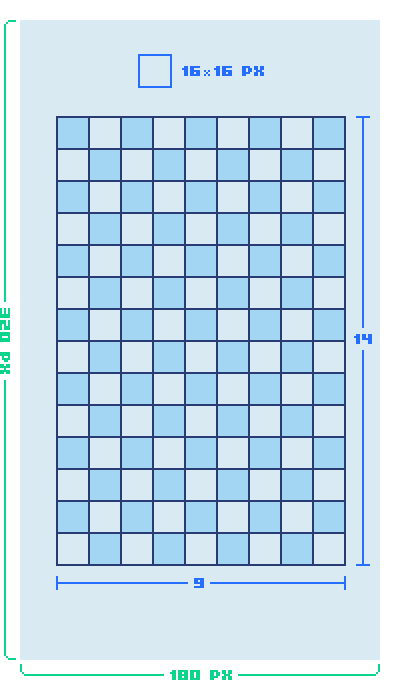
私がドット絵ゲーを作るときは 320x180 (16:9)の解像度で作っているので、この値を縦横入れ替えてそのまま採用。ブロックのグリッド数はオリジナル版が 14x9 なので、 解像度から算出して1グリッドを16x16pixelで作ると収まりが良さそうです。
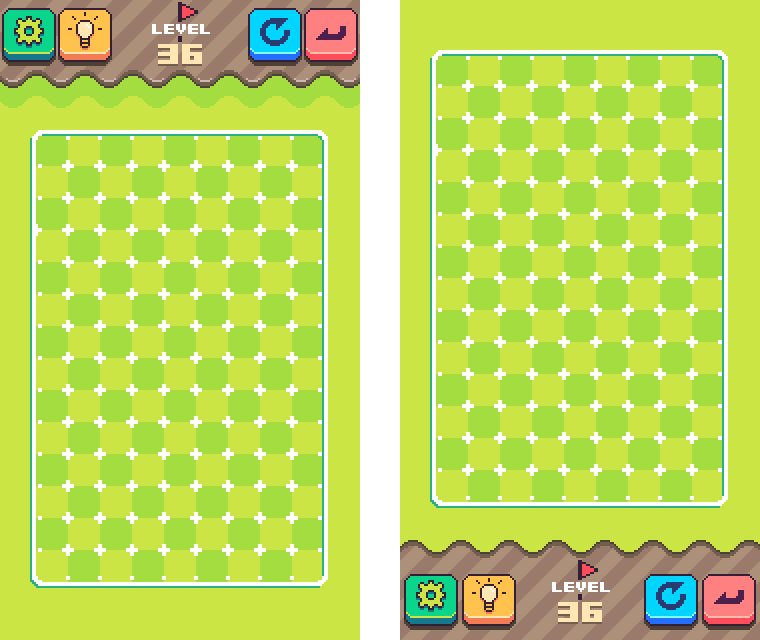
 180 x 320 pixel
180 x 320 pixel
グラフィックに関して、ブロックには1つ1つに顔が描かれておりそれらがくっついて同時に動いていく様が可愛らしいのでこの辺りも踏襲したいですね。
ブロックをデザインしよう(30min 〜 1h30min)
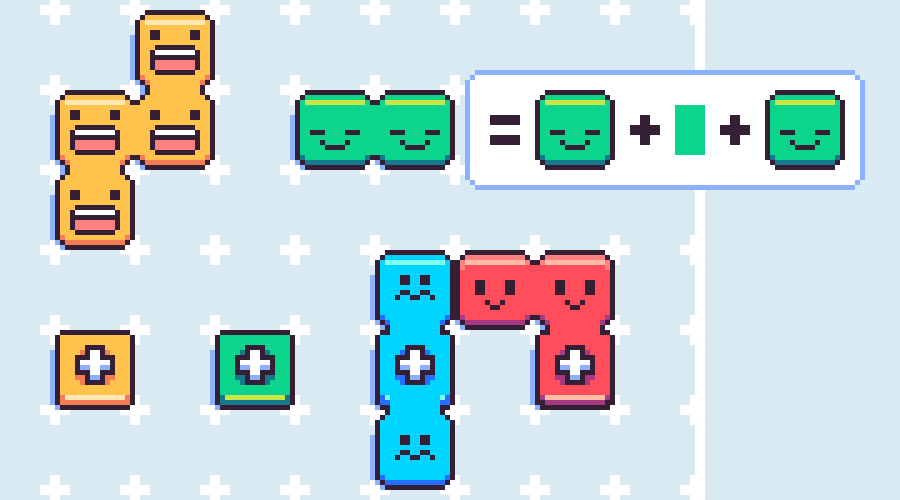
のびのびには4色の可動ブロックが登場します。「赤色は自キャラ」という以外に色違いに意味はありませんが、顔のデザインをそれぞれの色で差別化するとちょっとした色の個性が出せそうです。画面もにぎやかになりそう。
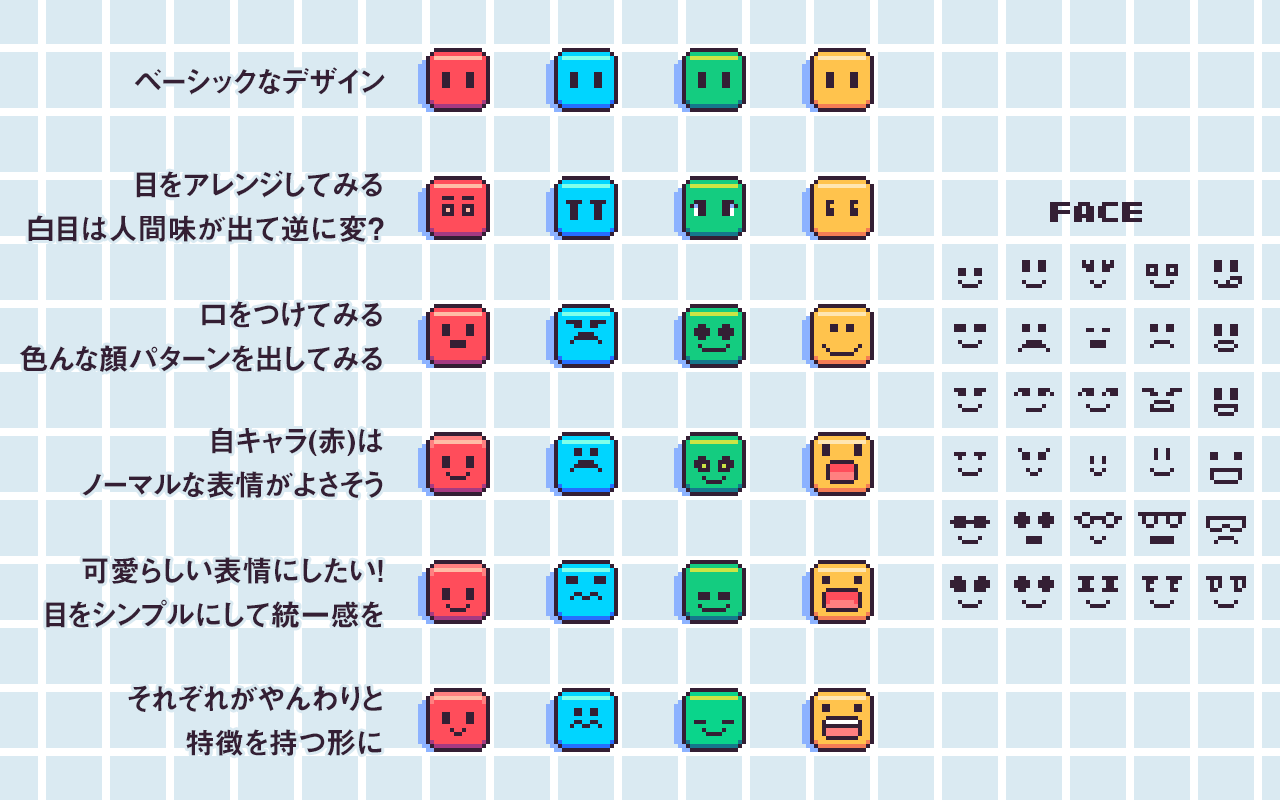
 顔だけのデザイン案たくさん
顔だけのデザイン案たくさん
いくつかデザイン案を出しながら詰めていきます。ただ、あまりに奇抜な顔にするとそれ自体が意味を持ってきそうで難しいですね。上記画像の下から3つ目の緑なんて、悪いヤツにしか見えない。
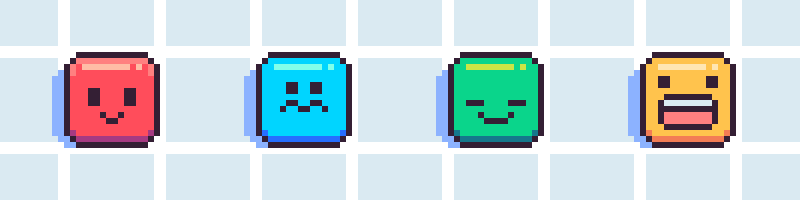
 可動ブロック、キミたちにきめた!
可動ブロック、キミたちにきめた!
最終的にはこんな顔に落ち着きました。特徴のないレッド、ぷるぷる震えるブルー、眠そうなグリーン、食いしん坊なイエローです。
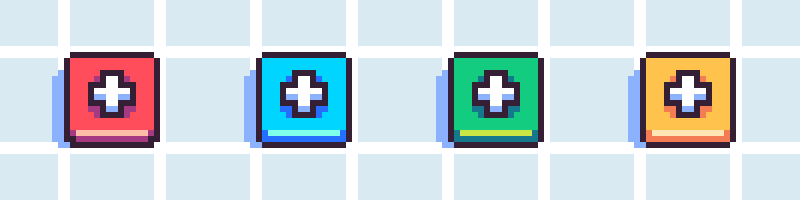
またスマホver.には固定ブロックも登場します。隣接するブロックとくっつく仕様は可動ブロックと同じですが、固定ブロックは押して動かすことができません。オリジナル版では「ブロックに顔を描かない」ことで固定ブロックを表現されていました。
 くっつくけど 動かない固定ブロック
くっつくけど 動かない固定ブロック
これをネジのような何かで位置が固定されてるようなデザインにしてみました。パッと見で「こいつなんか動かなそうだな〜」感が出てればうれしい。カチっとした印象になるように、可動ブロックより角を鋭くしています。
くっつきを表現しよう(1h30min 〜 1h50min)
のびのび最大の特徴であるくっつき、 ブロック同士がぷよぷよのように融合しかけるグラフィックが必要です。表情が引っ張られたりとか、顔や目がくっついた方向を向いたりとか、くっつき時専用のスプライトを多数用意できれば最高なのですが時間的にきびしそう。 色付きの矩形スプライトをオーバーレイするだけで済ませました。
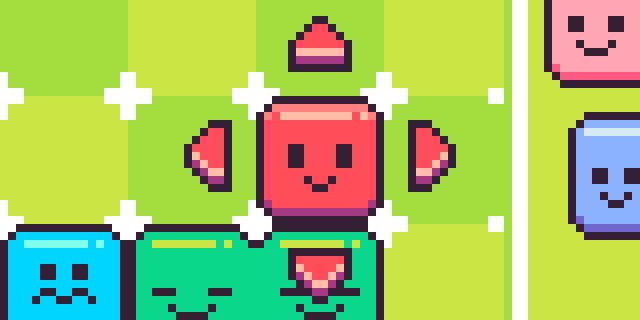
 実装する場合もラクそう(おそらく)
実装する場合もラクそう(おそらく)
これだけでも一応「融合しかけた感じ」になっていると思います。
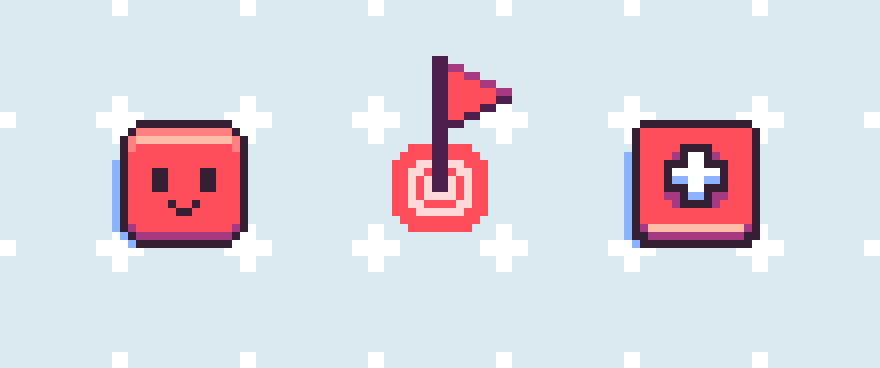
ゴールを立てよう(1h50min 〜 2h10min)
明るい感じのオブジェクトにしたいなと、ゴールフラッグにしてみました。

ゴールは自キャラと関連したオブジェクトなので同じ赤にしました。
メイン画面を完成させよう(2h10min 〜 3h10min)
主なパーツが完成したので、メイン画面を一気に完成させます!
1. ボタンの配置
プレイ中に必要なUIは、ヒントボタン、メニューボタン、UNDOボタン、RESETボタン。偶然にもボタンが4つだったので、可動ブロックの4色をそのまま使いました。立体感のあるボタンが好きなのでしっかり影と陰を落とします。

2. ベースカラーの変更
グレーだと殺風景なのでアースカラーを置いてみたら意外としっくり来たのでそのまま採用。 操作UIに座布団を敷くことで、この座布団を伸縮させてメニューの開閉が表現できそうです。

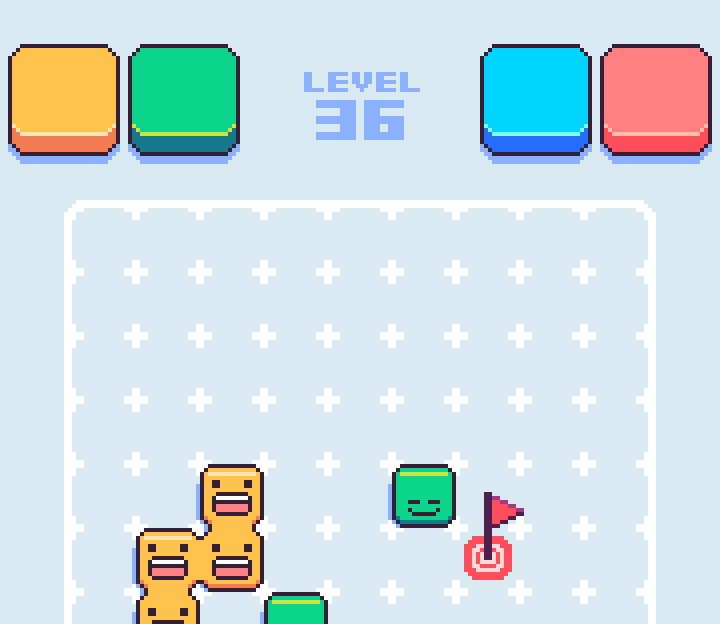
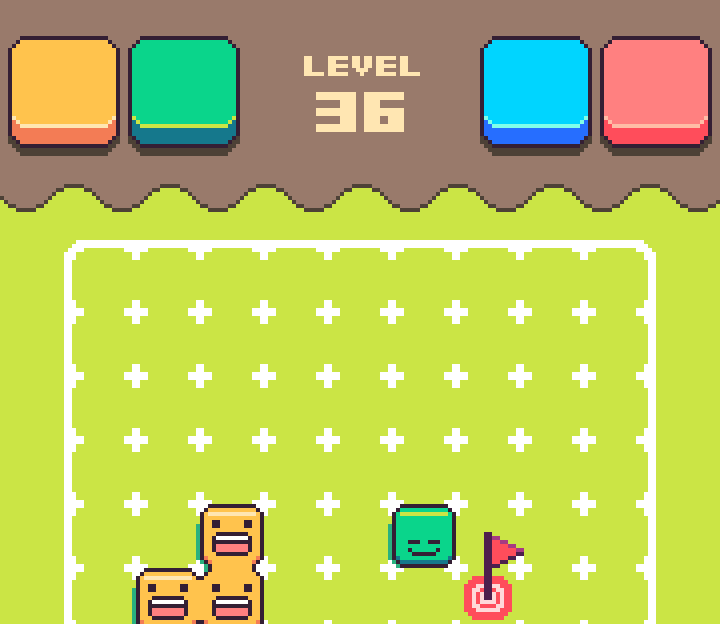
3. 草を生やす
グリッドを格子状にし、周りに草と花を生やしたらすごく賑やかになりました。ボタンのアイコンも作成。緑と黄色を入れ替えてヒントボタンを黄色にしました。
 草生えるとグンとフィールド感出る
草生えるとグンとフィールド感出る
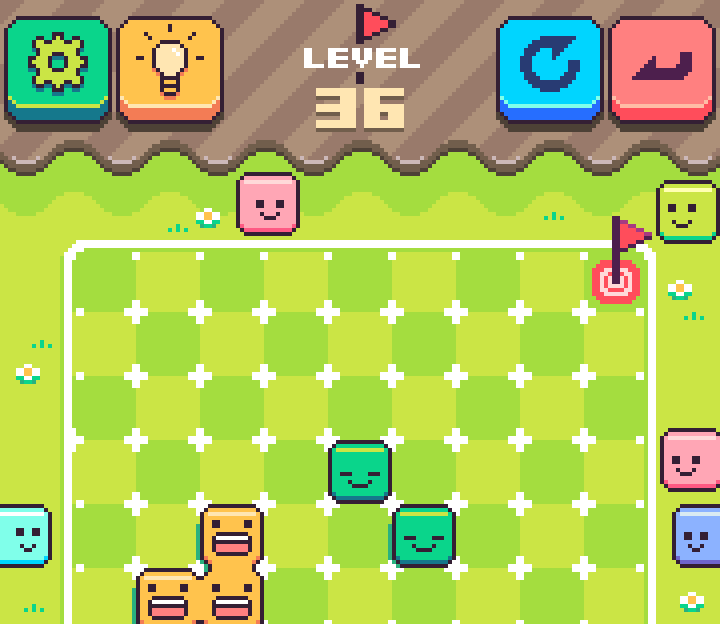
4. UIを作り込んで、画面をわちゃわちゃさせてみた
ステージ周辺に、色んな色の顔付きブロックを配置してみました。プレイ中にこれらを表示するかどうかは別として(ちょっと邪魔っぽいな……)、例えばステージクリア時に「CLEAER!」の文字を表示しつつグリッド外から現れたこのブロック達がわちゃわちゃお祝いの動きをしてたら可愛いかも?
 いろんなブロックがゲームを見守る様子
いろんなブロックがゲームを見守る様子
UIのディティールを追加し、ステージナンバーの後ろには「クリア済みかどうか」を示すフラッグを追加しました。
メイン画面は一旦これで完成! 既に3時間をオーバーしてて焦ります。
ステージセレクト画面を作ろう(3h10min 〜 4h20min)
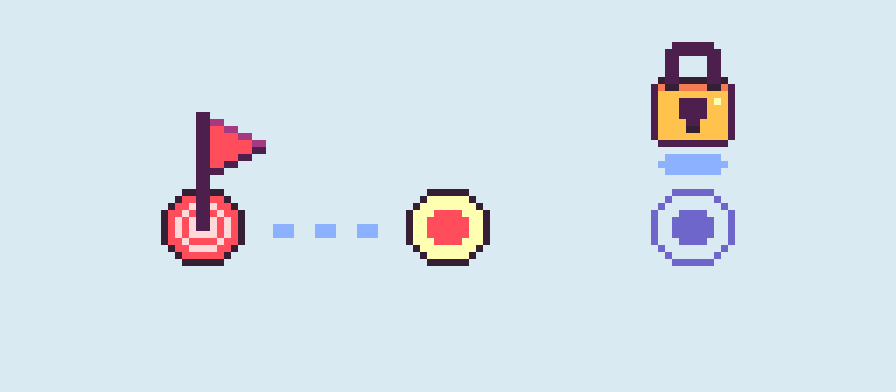
ステージセレクト画面で必要なパーツは、クリア済みのステージポイント、開放済みのステージポイント、未開放のステージポイントの3つ。

クリア済みの場合はゴールフラッグを流用したものに。未開放の場合には南京錠アイコンを付けて、まだロックされてるよ感を表現しました。

画面づくり。まず素材を並べて、ジグザグにしたり動きを出していい感じのレイアウトを探して、最後に見やすく調整していくって流れでよく作ります。 草原っぽい描画は自作ブラシを適当に動かしていくだけでそれっぽくなるのでラクチンです。
ちょっと色々迷走して時間食ってしましましたが、ステージセレクト画面はこれで完成です。
実機で確認しよう(4h20min 〜 4h40min)
デザイン全体が固まりはじめてようやく、実機確認してみました(遅い)。 メイン画面のUIパーツの配置に関して、詰めが甘かったですね。
「UNDOボタンが遠すぎ……!」
パズル系で何度もUNDOする可能性が高いゲームなのに、そのボタンが押しにくくてはせっかく縦画面にした意味がありません。ボタンUI周りをまるっと画面下部に持っていきました。
 上下逆転してしまったので波々のところのハイライトは削除
上下逆転してしまったので波々のところのハイライトは削除
最終調整をして完成させよう!(4h40min 〜 5h+)
 メニューの展開方法2種、右のほうがいいかな
メニューの展開方法2種、右のほうがいいかな
ゲーム中の設定メニューオープン時の画面が無かったので作成。オリジナル版では言語情報を極力省いたUIとされているようなので、同じくアイコンで「SE」「BGM」「EXIT」を表現しました。UIパーツの配置を急遽変更したことで、想定してたUIの感じとちょっと変わってしまいました。このメニュー画面はあまり気に入ってない……。
その他、足りない箇所や気になる箇所を細かくみていって完成させます!
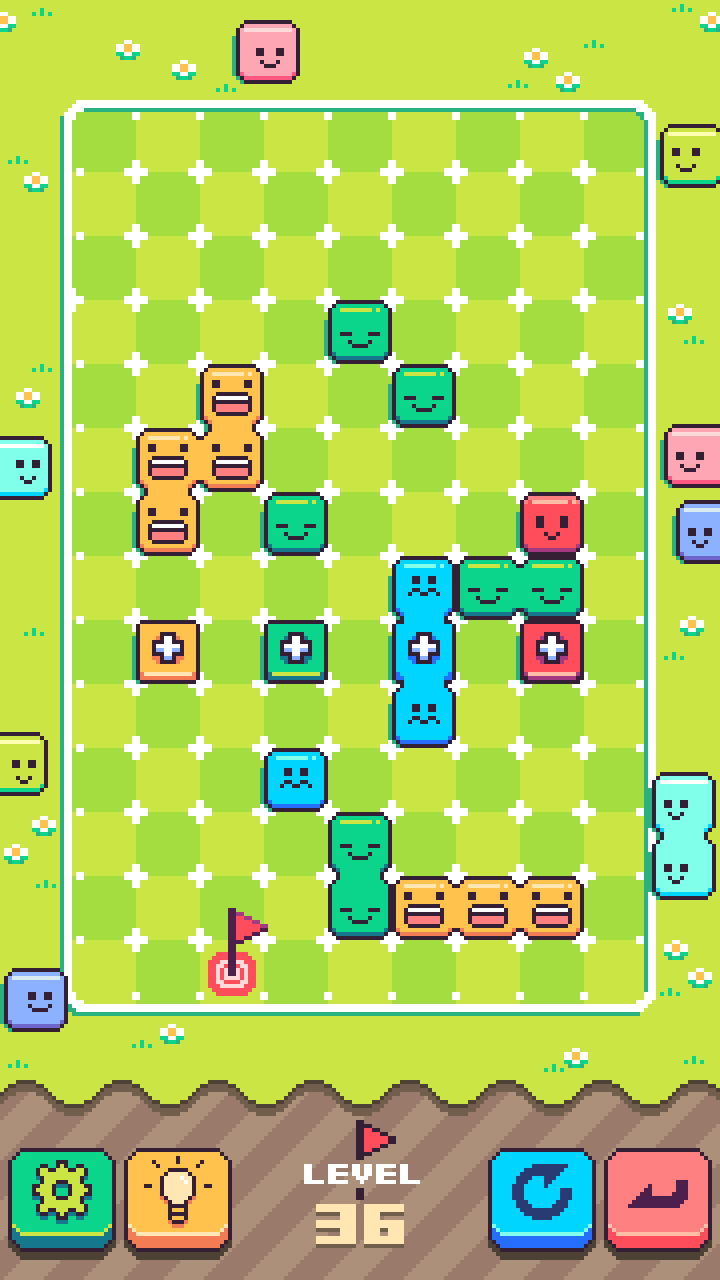
 メイン画面、完成!
メイン画面、完成!
 ステージセレクト画面、完成!
ステージセレクト画面、完成!
ステージセレクト画面、インフォメーションボタンとツイートボタンは作成し忘れです……。
反省点イロイロ
時間は倍くらい欲しかった。もうちょっと検証したかった箇所が結構ありました。タイトル画面まで作れたらまとまり良かったなぁ。
 これは終わってから打ったプニプニアニメーション
これは終わってから打ったプニプニアニメーション
可動ブロックはせっかく擬人化しているのでidleアニメーションも作成したかったですね。くっついたら一瞬表情がちょっと驚くとか、無理に押そうとすると焦る表情とかの動きもあったら楽しそうです。
既存パレットをそのまま流用したので、色彩設計はまだ調整が必要そうです。実際のステージでは赤ブロックはあまり多くなく、青・黄・緑が大部分を占めています。また緑ブロックと背景色が多少衝突してるような。

赤の移動方向インジケーターについて、デザインしてはみたものの実機で動かしてみたわけではないので仮説止まりです。タッチ後の指を動かす方向に対してどの程度の距離をしきい値とするか、角度に対してどのような仕様にするか、連続入力の速度、途中で方向転換した場合どうするか、など、実際に実機で触ってフィードバック調整して作っていきたい箇所ですね。今回はブロック側に表示しましたが、指側にある方がいいかもしれないし、特にUIを表示させない別の解があるかもしれません。
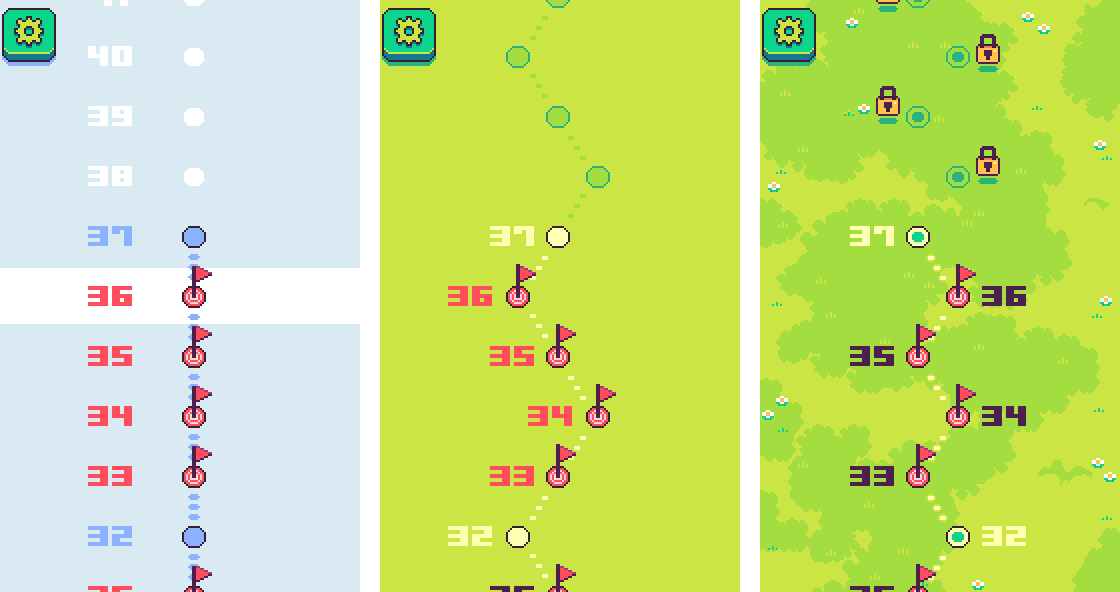
ステージセレクト画面においては、10ステージ毎に色や難易度、BGMが変わる仕様がすっかり抜け落ちてしまいました。仕様確認でちゃんと聞いた箇所だったのに!
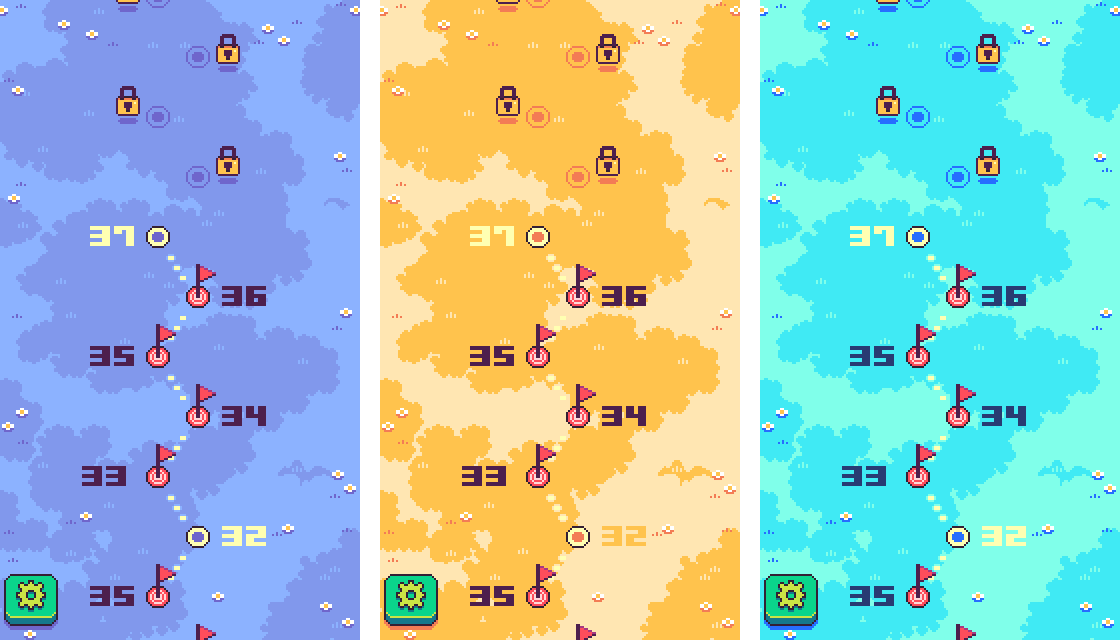
 毒々しい森 荒廃した大地 冷たい雪原
毒々しい森 荒廃した大地 冷たい雪原
とりあえずパッと色だけ変えてみたのがこちら。元々の草原っぽさをそれぞれ最適化すれば使える、かも?
またクリアするには自キャラをゴールに重ねる必要があるのですが、その場合フラッグのスプライトをどうするかの考慮も漏れてますね。どうすんだろ。
おわり
全てを時間のせいにしつつ……、とにかくめっちゃ楽しかったです!! さめみずさん、この度はありがとうございました!
今回は作り慣れてるドット絵だったので割と(?)スムーズだった気がします。 5時間連続でやったわけではないですが、YouTubeライブとかでぶっ続けでやるのも面白そうですね。(完成するのか……?)
最近はこういう幾何学的なUIのみで構成された2Dゲームを作りたい欲も少しあります。In Other Waters とかすごくカッコいい……。