
非常にレアケースかもしれませんが、備忘録を残しておきます。
- コンシューマorスマホゲーム案件などで、既にFBXのファイルがある
- その3Dのキャラをweb上で動かしたい
というケースをイメージしています。 以前は BlenderでJSON形式を吐き出して、JSONLoaderで読み込んでいたのですが、今回 glTF形式でやってみたいと思います。 ちなみに、自分は3Dに関する知見は非常に浅いです……。
OUTLINE
- Get started (この記事)
- glTF (GL Transmission Format)とは
- Exporter の準備
- FBXファイルの準備
- Autodesk FBX Converter で変換
- FBXをglTFに変換する (この記事)
- glTF Metallic Roughness をリンク
- glTFを出力する
- Three.js で3Dを表示させる (次の記事)
- glTFを表示させる (次の記事)
- glTFをアニメーションさせる (次の記事)
Get started
glTF (GL Transmission Format)とは

Khronos Group によって開発されたJSON形式の3Dファイルフォーマットです。 「画像ならJPEG、音声ならmp3、そして 3DならglTF 」というのを目指しているとかいないとか。 Three.jsに関しては、JSON、Obj、FBX、Collada、3DMax等の形式に対応していますが、今後 glTFがメインストリームになっていくのでしょうか? 名前、もうちょっとキャッチーにして欲しい気が、最初覚えにくかった。 詳しくは[クロノス・グループ、「glTF」の有能な進展を発表]、 [クロノス・グループ、「glTF 2.0」を発表] を。
Exporter の準備
glTF Exporter のアドオンを Blender に追加します。 KhronosGroup/glTF-Blender-Exporter
上記の scripts/addons の中にある io_scene_gltf2/ を Blenderのアドオンディレクトリに追加します。 Macの場合、 blender.app/Contents/Resources/2.79/scripts/addons/ になります。
その後、Blender上で設定を開き、 glTF Exporter を有効化すればOK。
FBXファイルの準備

HSP3オフィシャル3D素材 “珠音(たまね)” という、自由に使用させていただけそうなローポリのFBXファイルがあったので、お言葉に甘えます。 HSP、高校生の時に触ってたなぁ……。懐かしい。
Autodesk FBX Converter で変換
FBX形式は、ASCIIタイプ と Binaryタイプがあり、Blenderで読み込めるのは後者になります。Blender でASCIIタイプを読み込むと ASCII FBX files are not supported ... というエラーが出るので、Binaryタイプに変換してあげる必要があります。
Autodeskが Autodesk FBX Converter という変換器を提供してくれているので、ここからダウンロードして使いましょう。 (「FBX Converterの提供を終了しました。」とありますが、2018/01現在もDL可能です)

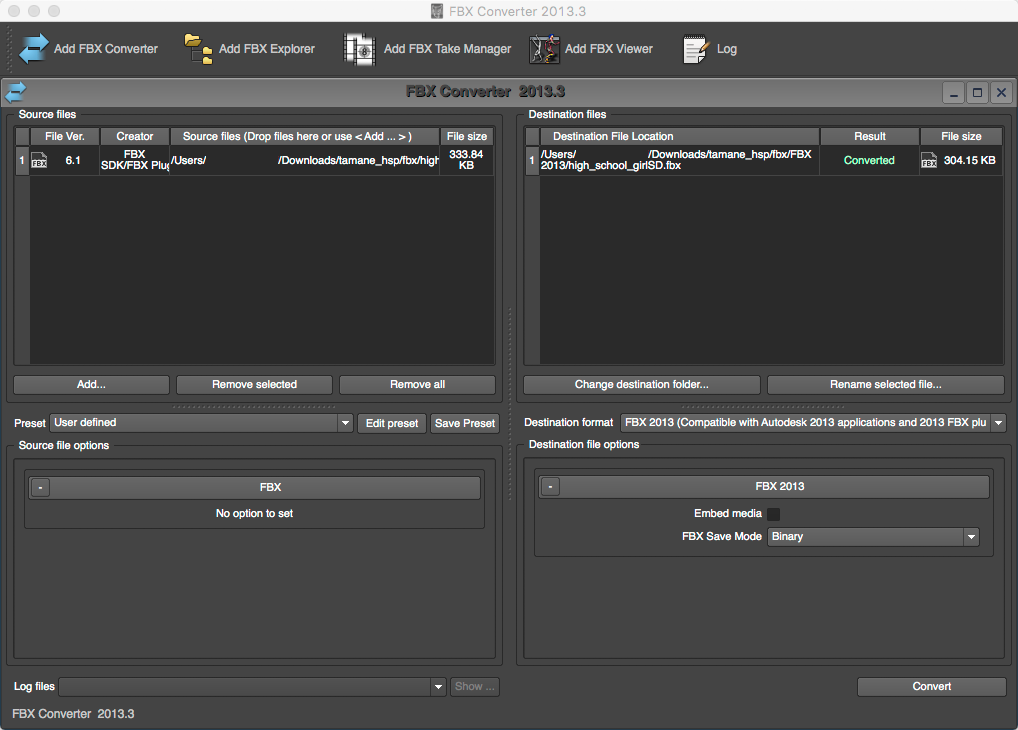
左中段の Add からオリジナルのFBXファイルを選択、右の FBX Save Mode を Binary にしておきます。 右下の Convert を押下すると変換完了。 自動的にオリジナルファイルのFBXファイルの階層に FBX 2013/ というディレクトリが作成され、そこにアウトプットされています。
階層が一段変わったので、このままだとテクスチャの画像がリンク切れとなってしまい、インポート時にBlenderがフリーズしてしまいます。オリジナルファイルを退避して、アウトプットファイルを正しい場所に配置しておきます。
たまねちゃんのFBXファイルは元々Binaryタイプでしたが、FBXのバージョンが古いようで、 Version 6100 unsupported, must be 7100 or later とエラーが出ました。 この場合でも、同様にFBXConverterでバージョンを上げることで解決します。
FBXをglTFに変換する
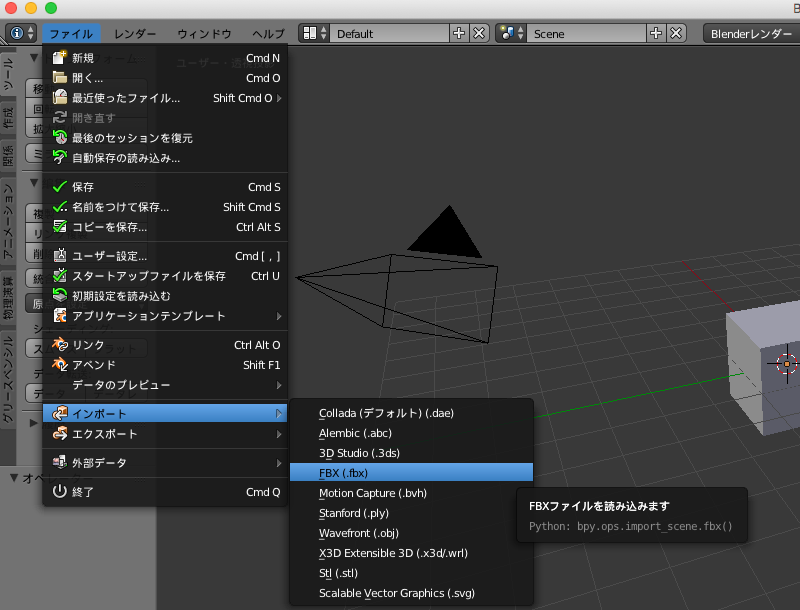
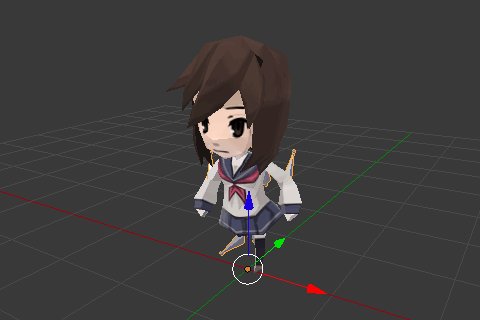
Blender を開き、ファイル -> インポート -> FBX(.fbx) で用意したFBXを読み込みます。

とりあえず今回のFBX形式はデフォルト設定のまま読み込めました。素材によってはメッシュ向き、ボーンの接続について設定を修正する必要があります。 glTFはシーンをそのまま出力することになるので、カメラやライトは削除しておきました。 これらはThree.jsで追加します。
glTF Metallic Roughness をリンク
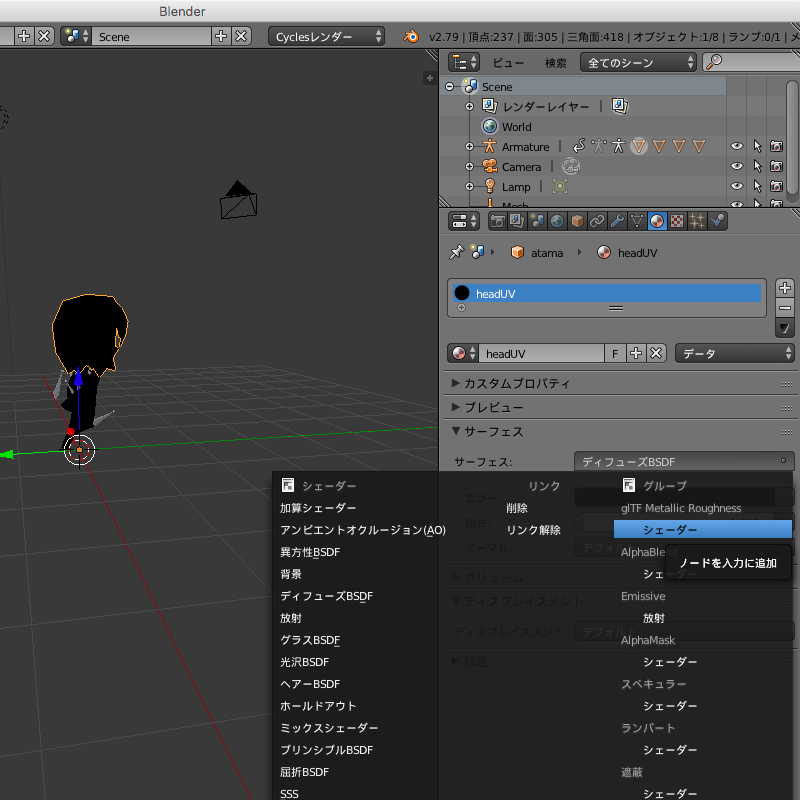
Blender の ファイル -> リンク から シェーダーをリンクさせます。 ファイル選択画面がでてくるので、glTF Exporter の追加時にダウンロードした、 glTF-Blender-Exporter-master/ を選択。
glTF-Blender-Exporter-master/pbr_node/glTF2.blend/NodeTree/ と辿っていき、 glTF Metallic Roughness をリンクさせます。

サーフェスとして glTF Metallic Roughness が追加されています。
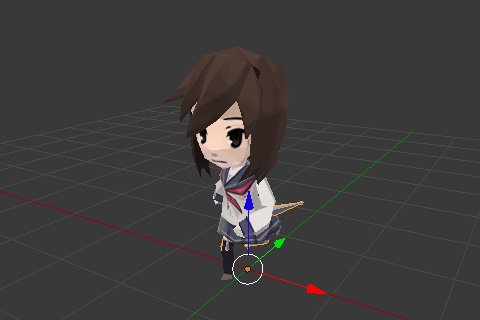
BaseColor から 画像テクスチャ を選択。 たまねちゃんは head_SD.tga と body_SD.tga という二枚のTGAファイルで構成されていたので、PNGに変換してそれぞれ画像を適応します。

テクスチャが適応されました。

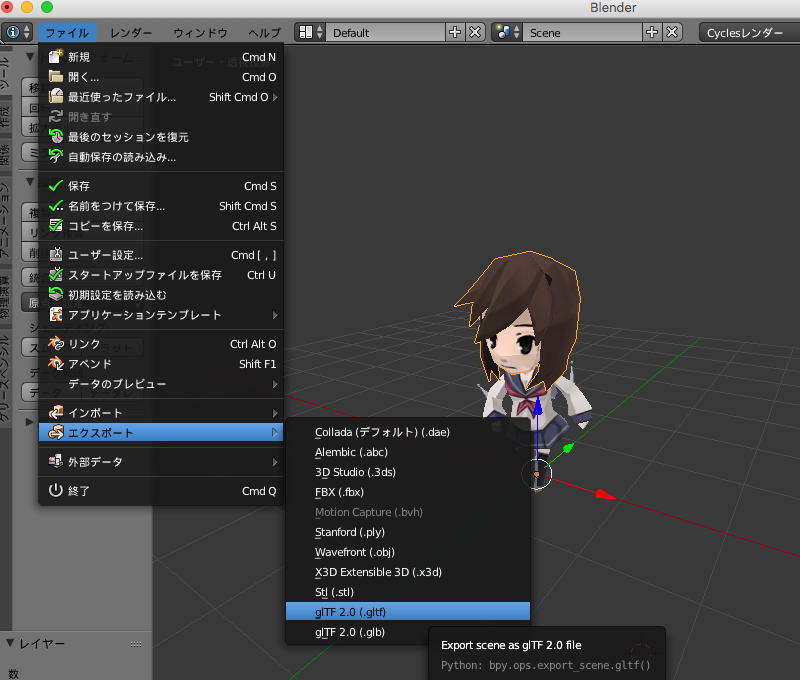
Blender の ファイル -> エクスポート -> glTF 2.0 を選択。とりあえずデフォルトのまま出力。
tamane.gltf // glTFファイル tamane.bin // 頂点データ body_SD.png // 体テクスチャ head_SD.png // 頭テクスチャ
上記のようなファイルが出力されるはずです。 FBX形式のオリジナルは 342KB でしたが、glTF + binは 164KB です。半分以下ですね。
長くなりそうなので、分けます。次はThree.jsで表示して、アニメーションです。
BlenderでFBX形式をglTF形式に変換してThree.jsでアニメーションさせる (2/2)
※誤りなどありましたら、twitterとかで教えていただけるとありがたいです。



