1週間でWebサービスを作るイベント に参加しました! 出題されたお題に沿って、1週間でwebサービスを作る、 unity1week の webサービス版ですね。 主催のだらさん、参加されたみなさん、お疲れさまでした!
今回のお題は「Home」でした。
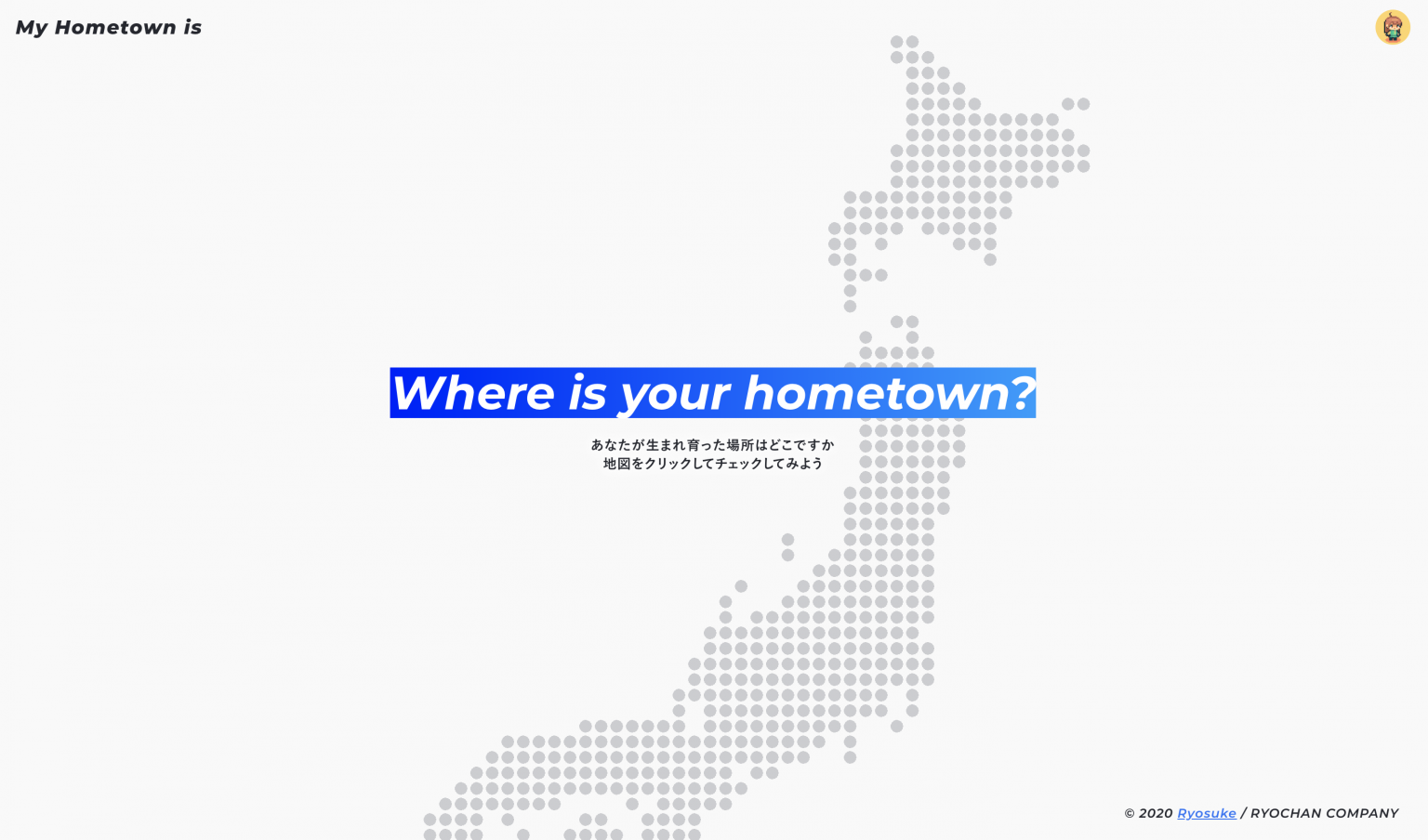
My Hometown is
作ったサービスがこちら。 生まれ育った場所、つまり Hometown を共有するWebサービスです。(一応スマホも対応してます)
日本地図があり、クリックすると都道府県のページが開きます。 その県をHometownとして登録しているユーザーが一覧表示されます。本当にただそれだけのシンプルなサービスなのですが、こうやって一つのWebサービスを公開するのは初めてだったので非常によい経験になりました。
是非ログインして生まれ育った場所を登録してみてください!
開発振り返り
Nuxt.js + Firebase Hosting/Firestore/Authentication で構成しています。 初サービス開発なので多少慣れてる手法が一番だろうと。 Firestore/Authenticationは入門記事を読んだことある程度でしたが日本語記事もたくさんあるし何とかなりました。 とにかく完成させることが大事!
お題の「Home」を見て、最初に都道府県を共有するサービスというのが思いつきました。 Homeを「住んでいる場所」と捉えると、そもそも共有するまでもなく公表しているユーザーも多いのですが、 Hometownつまり「生まれ育った場所」にすることで、 不意に同郷を見つけた時のあの嬉しい感じ をサービスで体験できないかなと思いました。
47都道府県のリンクをずらっと一覧で表示しても一応成立はしそうですが、何か面白い表現ができないかなと地図を使うことにしました。 イメージマップ を使って地図上の個々のエリアにリンクを貼る方法もありますが、以前実施してなんとなく面倒くさかった記憶が。 詳細な地図が必要なサービスでもないし、別の表現方法がないか探ります。
まず都道府県エリアが塗り分けられているフリーの白地図をお借りします。 それをPhotoshopでニアレストネイバー法で縮小、ドット絵っぽい感じの画像に変換。
 ドット絵日本地図
ドット絵日本地図
これをドット位置情報の配列にし、それを都道府県毎に分けたJsonとして書き出します。 今回はPythonを使いました(20Lくらいの簡単なコード)。 最後は Pixi.js を使ってブラウザに描画します。
ドットの位置に drawCircle で円を表示して、出現タイミングをランダムディレイにするだけでちょっといい感じです。
PIXI.Graphic で円を表示していますが、単純にこの円に対してクリックイベントを登録すると、円の四隅が反応しないので drawRect を表示し drawCircle を子要素にしています。
 正方形を並べて、その一つ一つに円を格納
正方形を並べて、その一つ一つに円を格納
とはいえ下手にGUI風な地図にしたことで操作がちょっとイケてない感じになってしまいました。 スマホ版で地図を見たらほぼ100%のユーザーがドラッグやピンチイン/ピンチアウトしたくなると思うんですよね。 が、それが時間切れでできてないです……。 一応エリアをタップするとそこを中心にアニメーションしますが、使い勝手はあまり良くない。
ガワができたら、あとはFirestore/Authenticationとつなげてガシガシコードを書いていくだけ! Firestoreは Usersコレクション と RegistPrefsコレクション を使ってます(命名が怪しすぎる)。 Firebase Authentication は displayName(Ryosukeみたいな表示上の名前)の情報は保ってるけど、 username(ryo620orgみたいなtwitterのアカウントID)は管理者が別途保存しないといけないんですね、うーん面倒。
firestore.rules はこんな感じ。
firestore.rules
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /Users/{userId} { allow read: if request.auth.uid != null && request.auth.uid == userId; allow create: if request.auth.uid != null; } match /RegistPrefs/{registId} { allow read: if true; allow create: if request.auth.uid != null && request.auth.uid == request.resource.data.user.uid; allow delete: if request.auth.uid != null && request.auth.uid == resource.data.user.uid; } } }
ユーザーが都道府県登録の情報を削除することもあるのでdeleteも許可。 ダメかな……、論理削除とかよく聞きますけど。
最終的な作業時間はざっくりだけどこんな感じ。
- フロント(6h)
- ユーザー登録周り(4h)
- 都道府県登録周り(6h)
- 規約、プラポリ(2h)
- シェア機能とか色々(2h)
全部で20時間くらい。 デザインはフロントでコード書きながらだったのでもう少しきちんと時間取ればよかったですね。 とはいえ完成までもっていけたのでヨシ!100点!
summary
エリア登録を促したり、エリア登録後にTwitterシェアを促したり、シェアOGPにエリア名をでかでかと入れて集客できるようにしたりと、一応Webサービスらしいサイクルはできたのかなと思いました。
僕は佐賀県出身なのですが、上のツイートに対して同郷の人からリプをもらえて「あーこの流れのために作ったサービスだなー」としみじみ。 みなさんも自分と同郷の人を探してみてください。 誰もいなかったら率先して登録してください。
使い勝手などに関してご意見ご感想ありましたら、ぜひリプで聞かせてほしいです!
以下、細かい反省点を。
通信中であることを示すインジケーター的なものがないので、ただただレスポンスの悪いサービスっぽく感じる部分がいくつかありますね。 エリア登録時の通信中に再登録できてしまうバグがあたので、慌ててアップデートしました。
地図のドットをユーザーのアイコンにして、ユーザー分布が直感的にわかるような表示とかも考えてたのですが時間が足りませんでしたね。 現状のサービスTOPページの地図はちょっと大人しすぎる気がしてます。
あとは上記でも書きましたがスマホの使い勝手がよくないので、地図アプリのようにとまではいかなくても、スクロールくらいはできたほうがよかったかなー。
unity1weekでも毎回反省する点ですが、事前準備はやったほうがよさそう。 プロジェクト作って、Hostingやユーザー認証のようなよく使う機能はお題発表前に用意しておくとか。
とにかく「web1week」、非常に楽しいイベントでした。 今現在50近くのサービスが公開されているようです。 次回も参加したい!