第11回 Unity1週間ゲームジャム に参加しました。 色んなゲーム制作者が1週間でUnity製ゲームを作るイベント。第7回より参加させてもらっていて、5回目の参加。 お題は 「つながる」 でした。
今回から開発期間の1weekの後に評価期間の1weekが設けられ、より相互評価を促す仕組みが導入されています。 評価軸も細かくなり、作品の強み/弱みがより定量的になりました。
今まで以上に楽しい2週間でした。 投稿された皆さん、そして運営のnaichiさんお疲れ様でした。
リンクフラグメント
作ったゲームがこちら↓

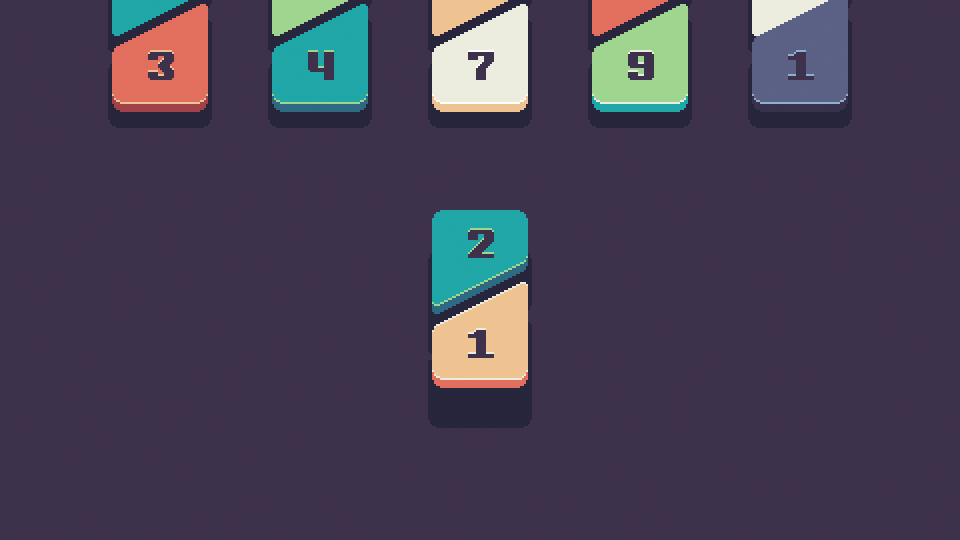
「 カタチを つなげよう 」
- 時間制限のなかでカタチがつながるものを選んでリンクさせよう!
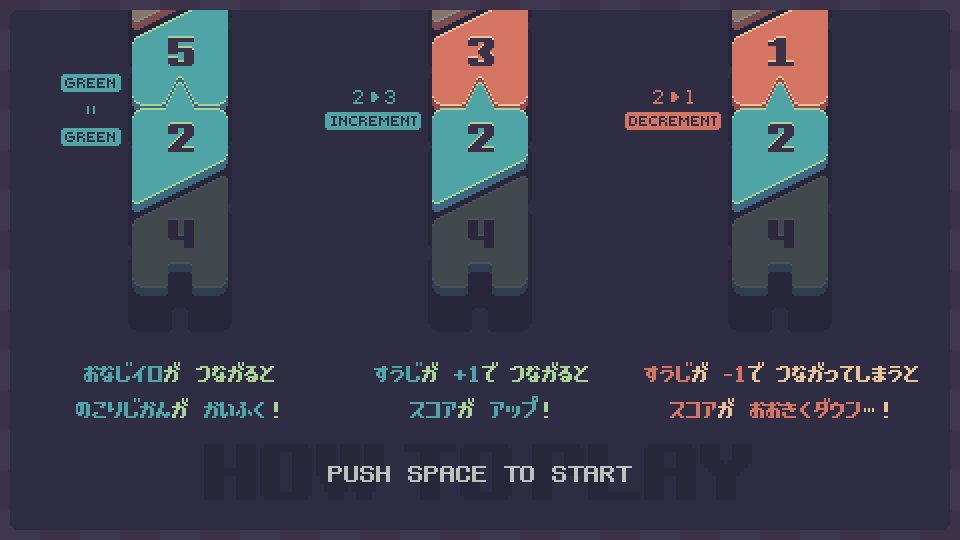
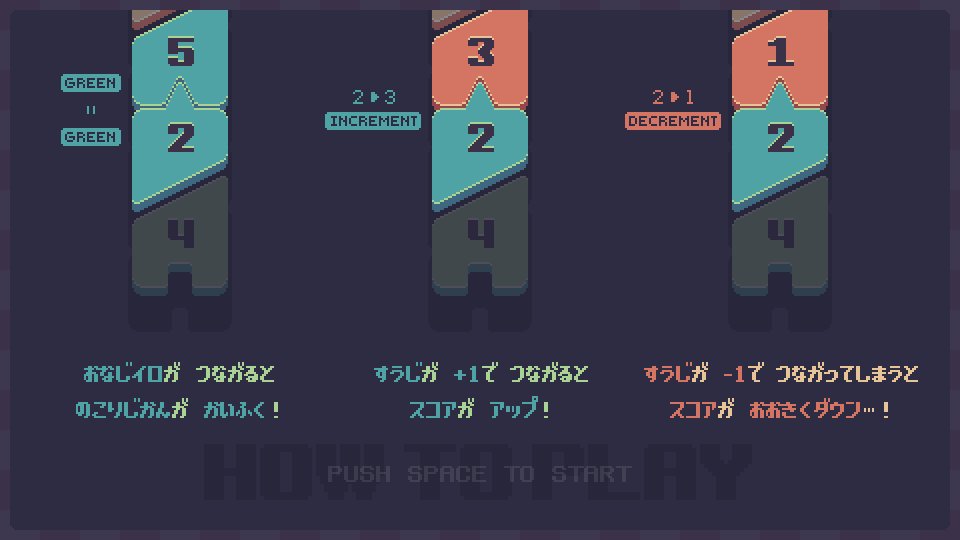
- この時、同じ色をつなげると残り時間が回復!
- この時、数字が 2 → 3 のように +1 の連番でつながるとスコアがアップ!
- この時、数字が 2 → 1 のように -1 の連番でつながってしまうとスコアが大幅にダウン…!
ジャンルとしてはパズルゲーム、かな。 いつも通りランキングを入れてますのでぜひプレイしてハイスコアを狙ってみてください。
ちょっとだけプレイのコツを。 リンクしていくとカタチ、色、数字の種類が徐々に増えていきます。 まだ種類が少ないプレイ序盤は数字をつなげることに集中! ミスせずにリンクするとコンボがつながり、地味にスコアも伸びていくので慌ててミスしないように! 時間は最大値を超えて回復しないので、色をつなげるのはプレイ序盤ではなく中盤以降!
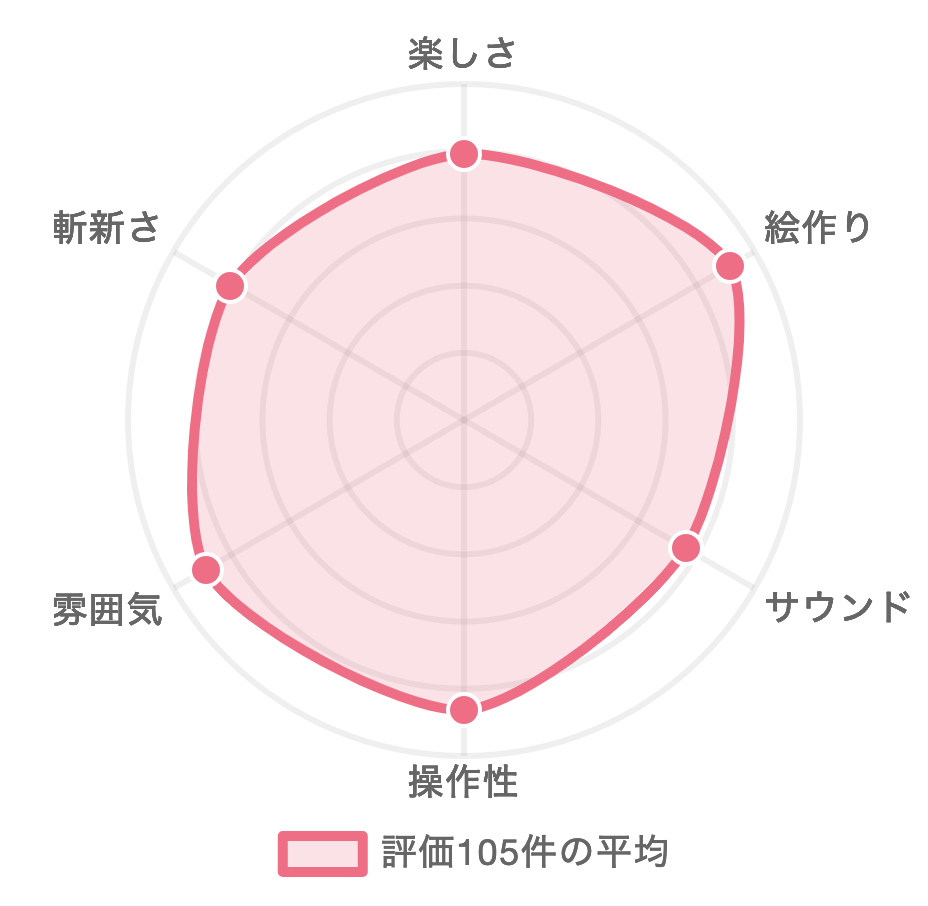
昨日評価期間が終わったので結果をペタリ↓

プレイ、評価、コメントしてくれた方々、ありがとうございます! 「操作性」「絵作り」「雰囲気」を評価してもらえてますね。(操作性は全体で2位!) UIデザイナーの端くれとして、この辺りは嬉しいというかホッとするというか。
一方で、「楽しさ」「サウンド」はその他の軸より低め。 ルールが少々複雑だったのかもしれません。スコアダウンの要素がストレスになったのかも? 「楽しさ」がウィークポイントなのは薄々感じていて、仮に過去に参加したunity1weekが同じ評価軸だった場合も、上記と似たような六角形になってたと思います。 今回の新評価法でそれが目に見えて明らかになったのは非常に有り難いです。naichiさん、流石です。
とはいえゲームの企画力はどうやって鍛えればよいのか……。 今後の大きな課題です。
今回の1週間
PSDと制作過程ツイートしか残っておらず…、2日目以降の説明が一気に雑になりますが、少しだけ制作過程を。 もうちょい振り返りしやすい進め方すればよかったなぁ。
1日目
テーマ発表の前からざっくりと方向性は浮かんでいて、以下のような思いからuGUIを使ったパズルゲーム/ボードゲームにしようと決めていました。
- クラス設計やMV(R)Pパターンを勉強中なので、相性が良さそうなパズルゲームを作りたい
- 昨年オインクゲームズというボードゲーム会社を知って、ああいう可愛い感じのボードゲームを作りたい
で、11回目のお題「つながる」が発表。 「つながる」と聞くと、なんとなく要素がたくさんあるイメージ。 カードをたくさん使うようなゲームと相性が良いかもと思い、カードデザインのラフを作ってみることに。

上下で属性が分かれててそれぞれ何かが「つながる」的な…? まだルールが曖昧なままだけど、ビジュアルが浮かんでくるのでとりあえずカタチに。

トランプの連番や、UNOなどのカードゲームをイメージして、数字要素を追加しました。 数字のフォントは「スコアドーザー」です、著作者は 患者長ひっく さん。 ゲームスコア用のフォントのようですが、極太ラインでゲーム画面が映えそうです。
また、カードに厚みを追加。 昨年ナインタイルというボードゲームを購入した時に、紙製のカードなのにめちゃくちゃ分厚くて驚きました。 ぺらぺらの紙じゃ得られない存在感というか、そういった要素をゲームでも表現してみようかなと。

色を絞ってちょっと渋めのパレットに変更しつつ、デザインをブラッシュアップ。 細かいルールは決まってないけど、「カードの色や数字を次々につなげていく」というコンセプトで決定。 ここまででテーマ発表後3h経過、いつもの1weekより順調な感じ。
形から入るタイプなので、この日にもうタイトルを決めてしまいました。
ゲーム画面がよりゲーム画面らしくなる「つながる」要素が欲しいなと思い、カードの上下に「カタチ」を追加しました。 「カタチ」の違いがたくさんあると画面も賑やかになりそうだし、「カタチがつながる」は、テーマに沿ってて見た目にも分かりやすい気がします。
2-3日目
仕事が忙しくて、家族もちょっと体調悪くなってしまって、進捗なし!
4-5日目
ようやくUnityへ。 ランダムジェネレーターを作ったけど、完璧なランダムにできなかったのが悔しい(たまに色が被る)
6日目
だいたい完成。 思った以上にカチっとつながる感じがいい。
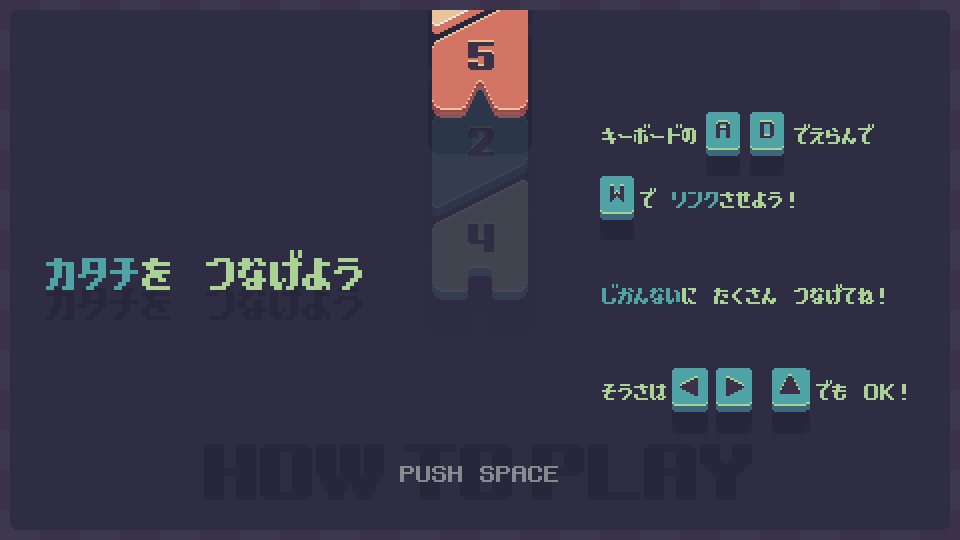
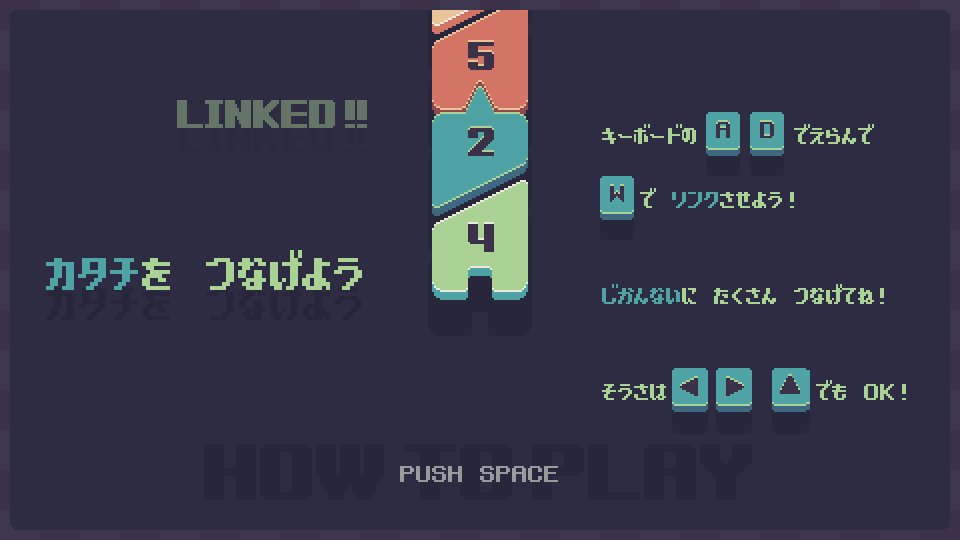
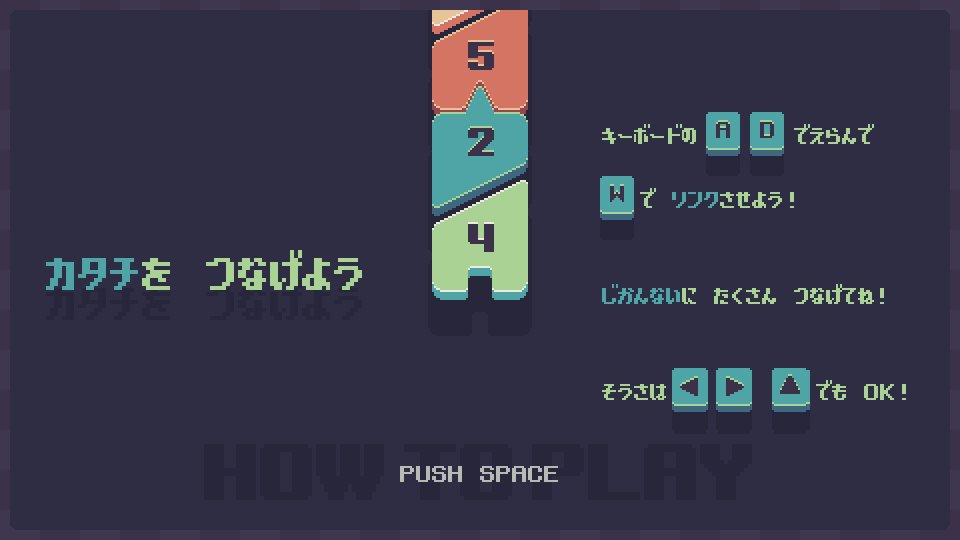
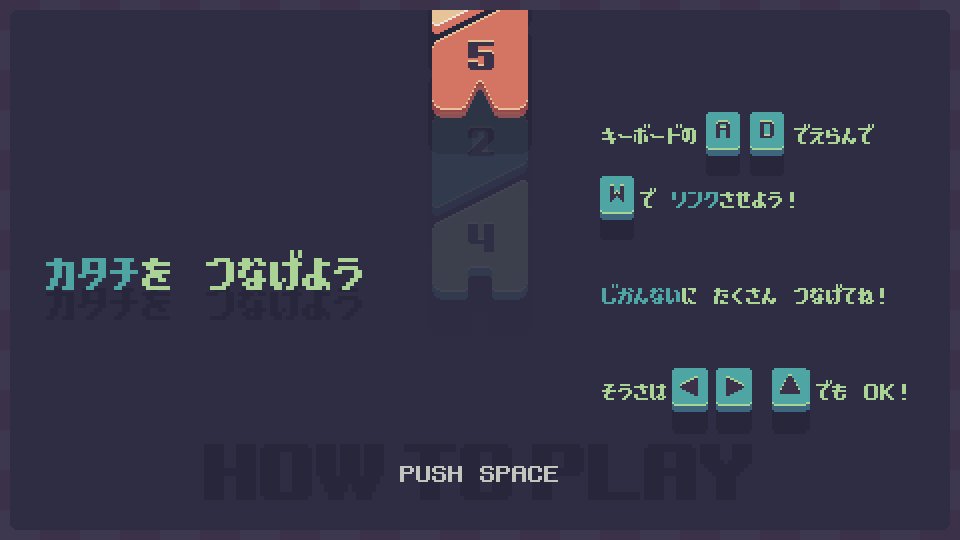
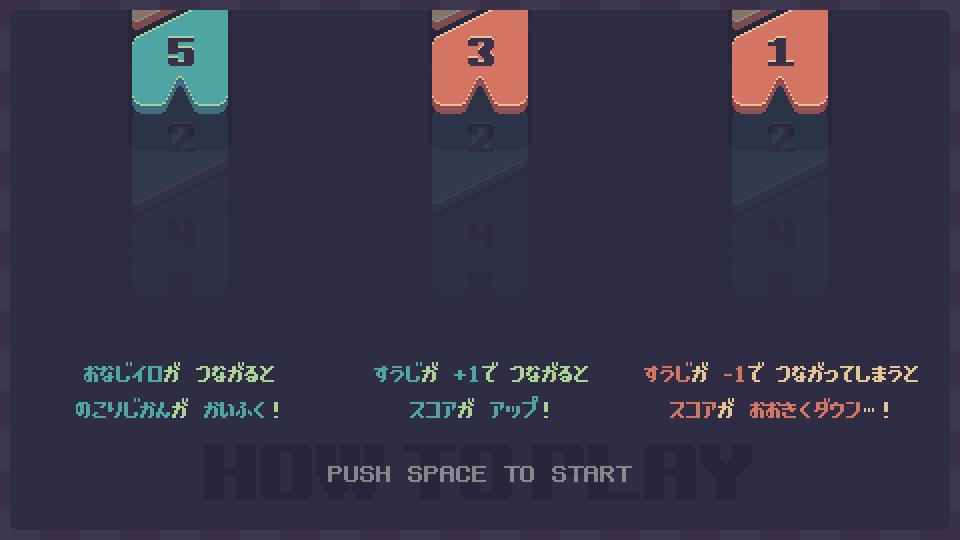
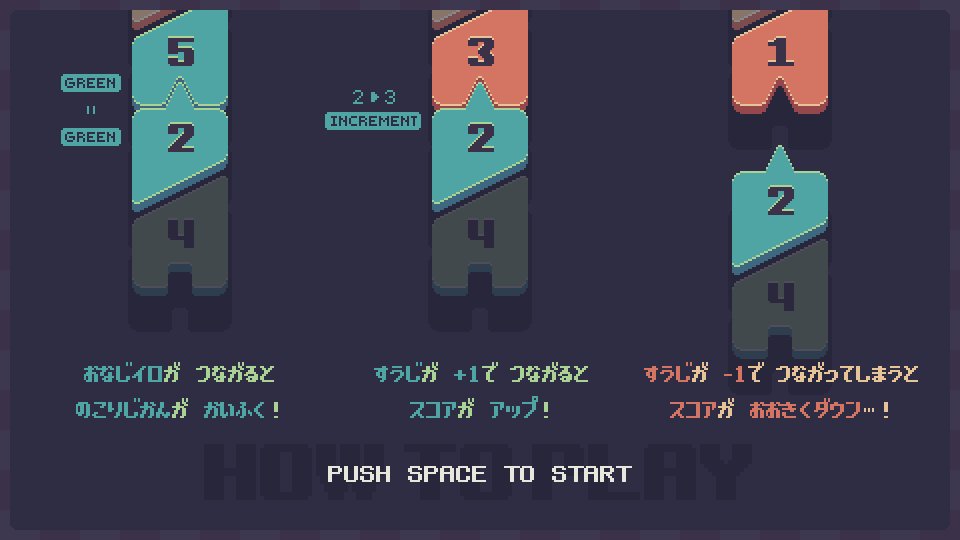
またHowToPlay画面も作っていきます。 基本的にゲームの説明はゲーム内で完結させるようにしています。


既存のゲームじゃないのでイラストとアニメーションを使ってわかりやすくしたつもりですが、いかがでしょうか。
この日、初のWebGLビルドを試みました。 が、謎の動作不良で一気に暗雲が立ちこめます。
7日目
この日もビルドがうまく行かず、やる気も削られて、「今回はもう不参加でいいか」とすら思い始める。
8日目
一応解決!(Odinの設定がきちんとできてなかったのが原因でした) 初の遅刻投稿となってしまいました。
カメラワークやリンク時のアニメーションは結構細かく調整しました。 手触りはいい感じなのではないでしょうか…! 左右に移動する時にカード上下が分離して動くのが気に入っています。
summary
ゲームの面白さとは……。を考えさせられる第11回でした。 毎回作品が完成したときには、既に面白いか面白くないかの判断ができない状態になってるんですよね。 で、参加者の方々のゲームをプレイしていくと「自分のゲーム、面白いっけ・・・?」となってしまします。 よいゲームをたくさんインプットして感覚を鍛えていくしかないのかな。
開発観点でいうと、UniRxを使ったMV(R)Pパターンが結構うまくハマって比較的スムーズにコードが書けた気がします。 また Zenject も導入しました。 開発中の脱出ゲームで既に使っていますが、リリースしたプロダクトは今回が初。 どちらもこれ無しではもう開発したくないってくらい、ありがたーいライブラリです。
![]()
今まで5回参加してて、クイズ、アクション、シューティング、クイズ、そして今回はパズルを開発してます。
次回は……恐らく初夏あたり、ホラーかな。